Service Automation Equals User Experience Improvement
From Theory to Practice Service Automation is one the most important topics nowadays. If you search for service automation via Google you can get...
As developers we all know the drill. A simple and clear user interface with self-explanatory icons and buttons is the ultimate goal when creating a software product. In reality, however, the goal is quite often very hard to reach, as the software itself and the tasks it accomplishes are complex. For example, preparing invoices and combining products and services into packages can require some guidance for end users, at least for first-time users.
How can a developer try to ensure success in software design? How can professionals help service management?
Alongside the source code, documentation is an equally important attribute in any system. In addition to a working software, a well-structured and complete customer documentation library is a must.
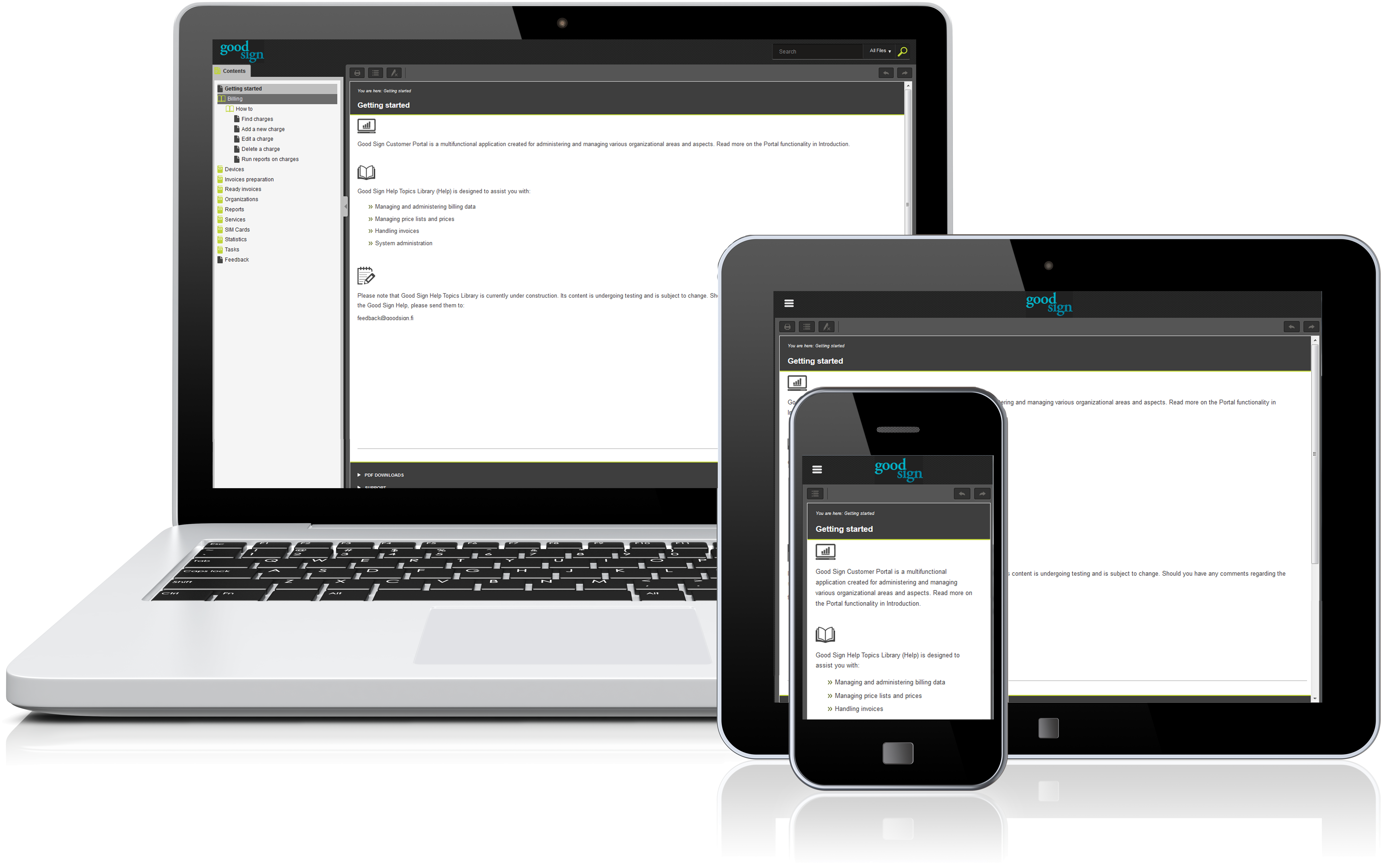
The solution that Good Sign is currently offering is a topic-based responsive Knowledge base with powerful search functionality. The Knowledge base is built on a responsive template by Madcap Flare. The content display changes automatically depending on the device (browser, tablet, or mobile phone).

The Knowledge base is a reliable source of information on the Good Sign system features, but is it enough to support smooth and uninterrupted everyday work? Let's say a help desk administrator or a service manager is trying to solve an urgent problem or attempting to update a service to a device.
The obvious solution to this are tooltips and Infotips added to those UI elements which require additional or supporting information. On the first glance it is nothing new, as tips have been used for a long time.
In the desktop version, tooltips (“small pop-up windows that label the unlabeled control that is being pointed, such as unlabeled toolbar controls or command buttons”) can greatly improve usability and workflow.
Infotips are great for providing more concise information on buttons, controls, etc. Info icons can be added to certain elements of the UI and infotips open on mouse click.

The problems such as discoverability and UI cluttering arise when we start thinking about the mobile version of the system.
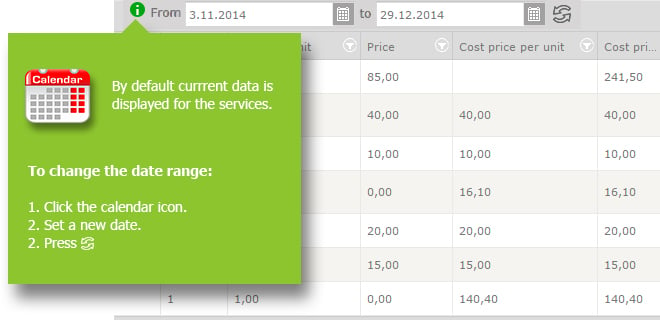
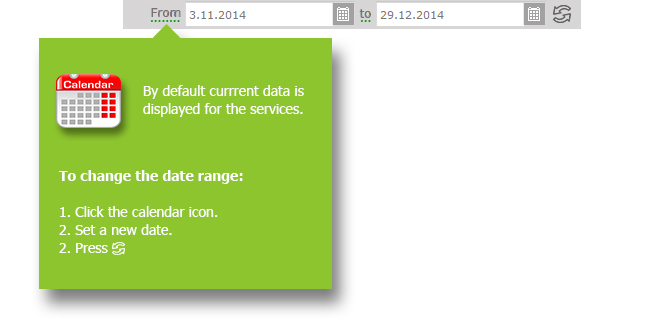
Can the same desktop version Info icons be used to solve these problems? Sure – for discoverability purposes, but at the same time there is a risk that the UI would be cluttered with the Info icons. Especially in cases with relatively big elements, such as date range fields with calendars, already containing icons or buttons.

One of the mobile-friendly solutions is to underline UI items with hidden explanatory content. The infotip can pop up when an underlined item is clicked, and disappear when users click on the infotip itself.
However, underlining the whole date range element in the picture above would not look too good and partial underlining might therefore be the best way to handle it.

So, to tackle these problems, a couple of rules have been set out for infotips usage in Good Sign:
By following these rules and performing usability testing, we have been successful in ensuring that Good Sign users have information when and where they need it. We keep developing and the feedback thus far has also been awesome!
http://demos.telerik.com/kendo-ui/infotip/index
http://msdn.microsoft.com/en-us/library/windows/apps/hh465476.aspx
http://osvaldas.info/elegant-css-and-jquery-infotip-responsive-mobile-friendly
http://agilemodeling.com/essays/agileDocumentationBestPractices.htm#RecognizeYouNeedSomeDocumentation

From Theory to Practice Service Automation is one the most important topics nowadays. If you search for service automation via Google you can get...

The other day I attended an event where sales coach Mika D. Rubanovitsch @Rubanovitsch was talking about sales, marketing and customer behavior. His...
)
Single Source of Truth for Billing Brings Peace of Mind for the Service Provider And the Customer I wish to share some great practical learnings from...